4th. 연습 마지막 주, 이제 개발이다
안녕하세요 로고스토리 David 입니다. 오늘은 logostory 네번째 모임을 가진 날이었습니다. 슬슬 개발 기술을 익히는 스터디 전반전이 끝나가고 실전 개발인 후반전에 관한 이야기들이 나왔습니다.
와.. 디자인 퀄리티 실화임?
오늘 Meetup을 시작하면서 우리 logostory 디자인팀에서 진행 해주신 앱 서베이 결과 및 logostory 아이덴티티를 담당해줄 로고 디자인을 공유하는 시간을 가졌습니다. 첫번째 Rachel Ryu님께서 준비해주신 타 서비스 Survey 결과물을 시작으로 로고 디자인까지 하나하나 공유 될때마다 와… 이거 진짜 이 퀄 우리 감당할 수 있나..싶을 정도로 모두가 박수를 치지 않을 수 없었습니다.
Survey는 이렇게 하는 거였구나…
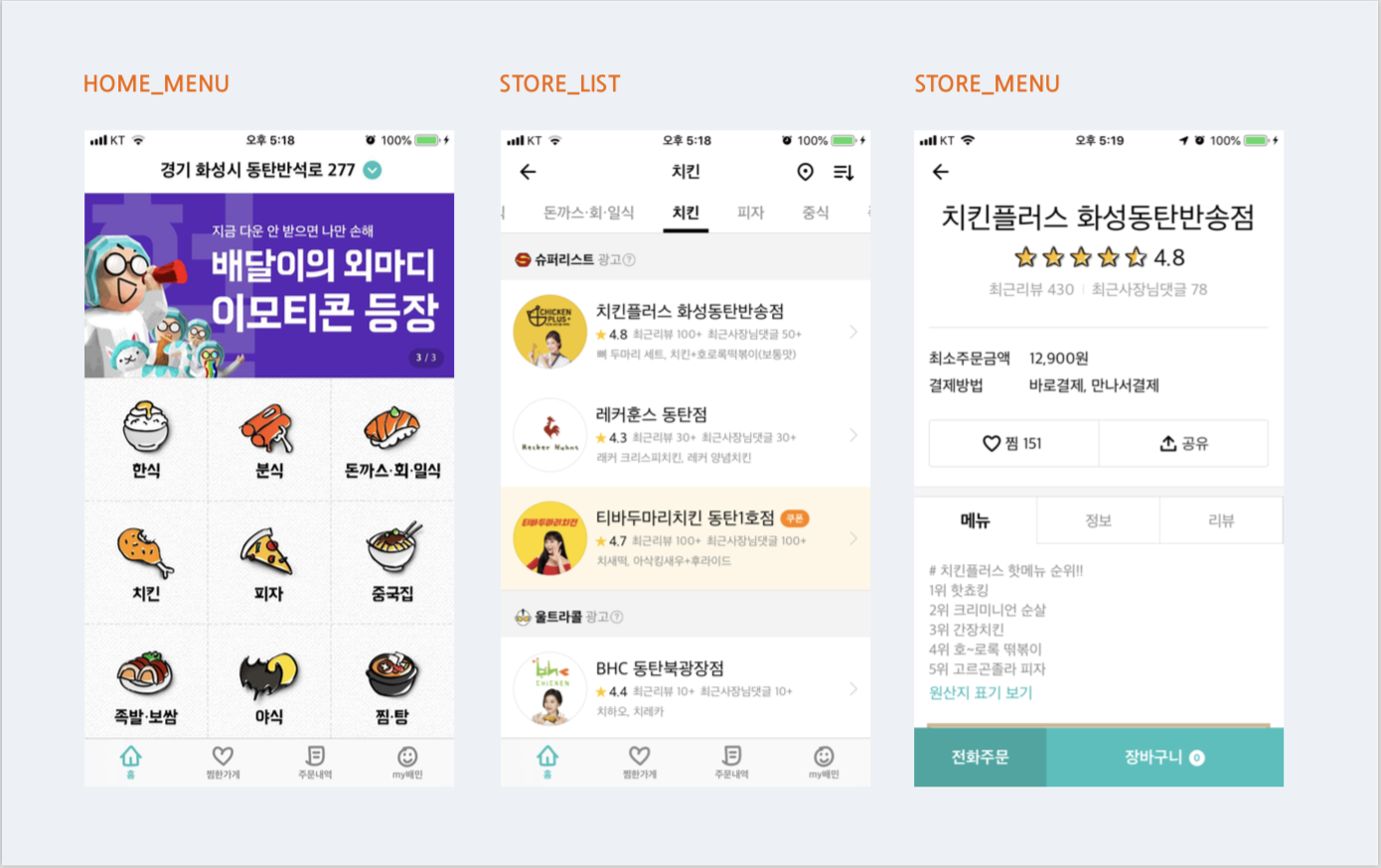
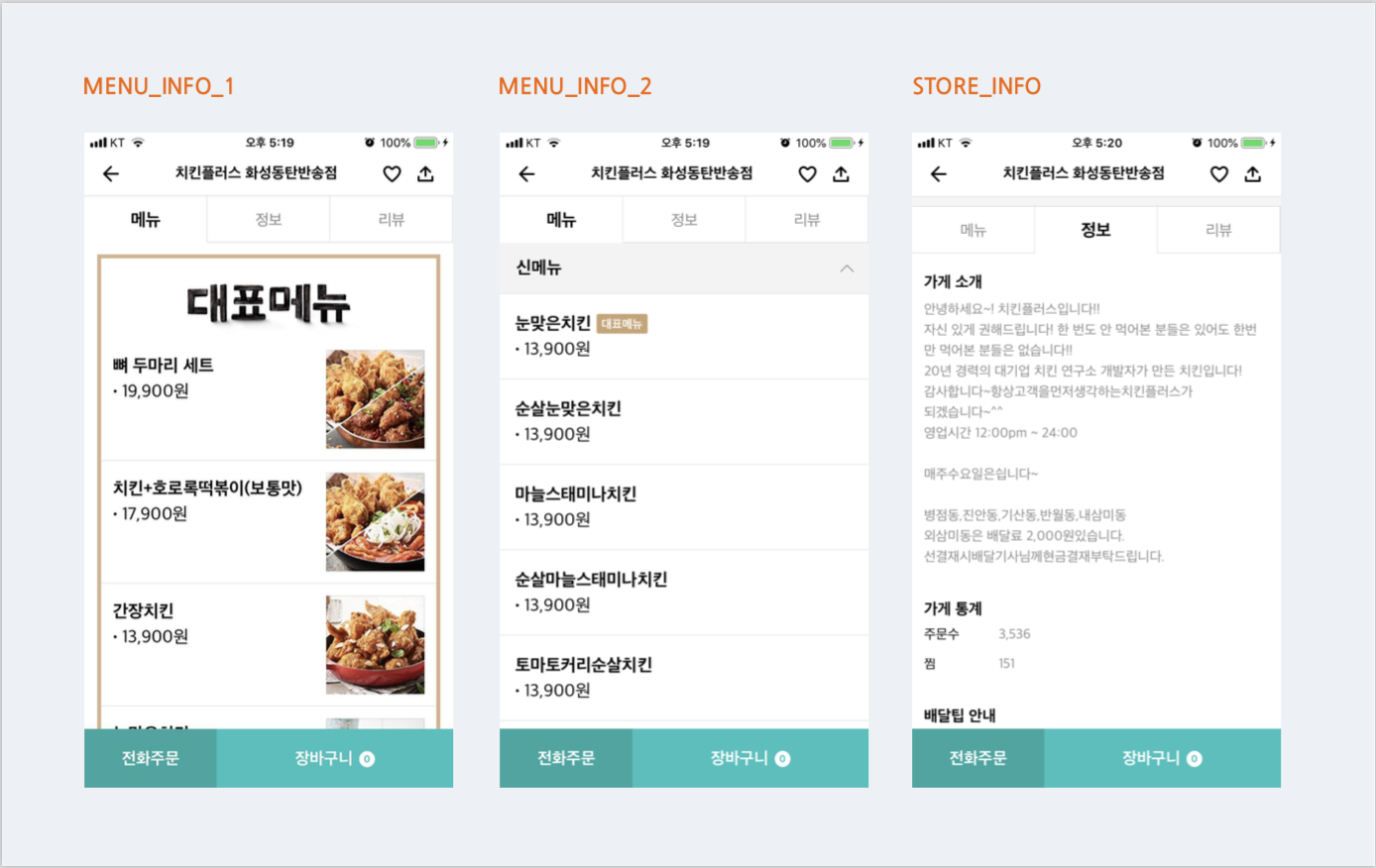
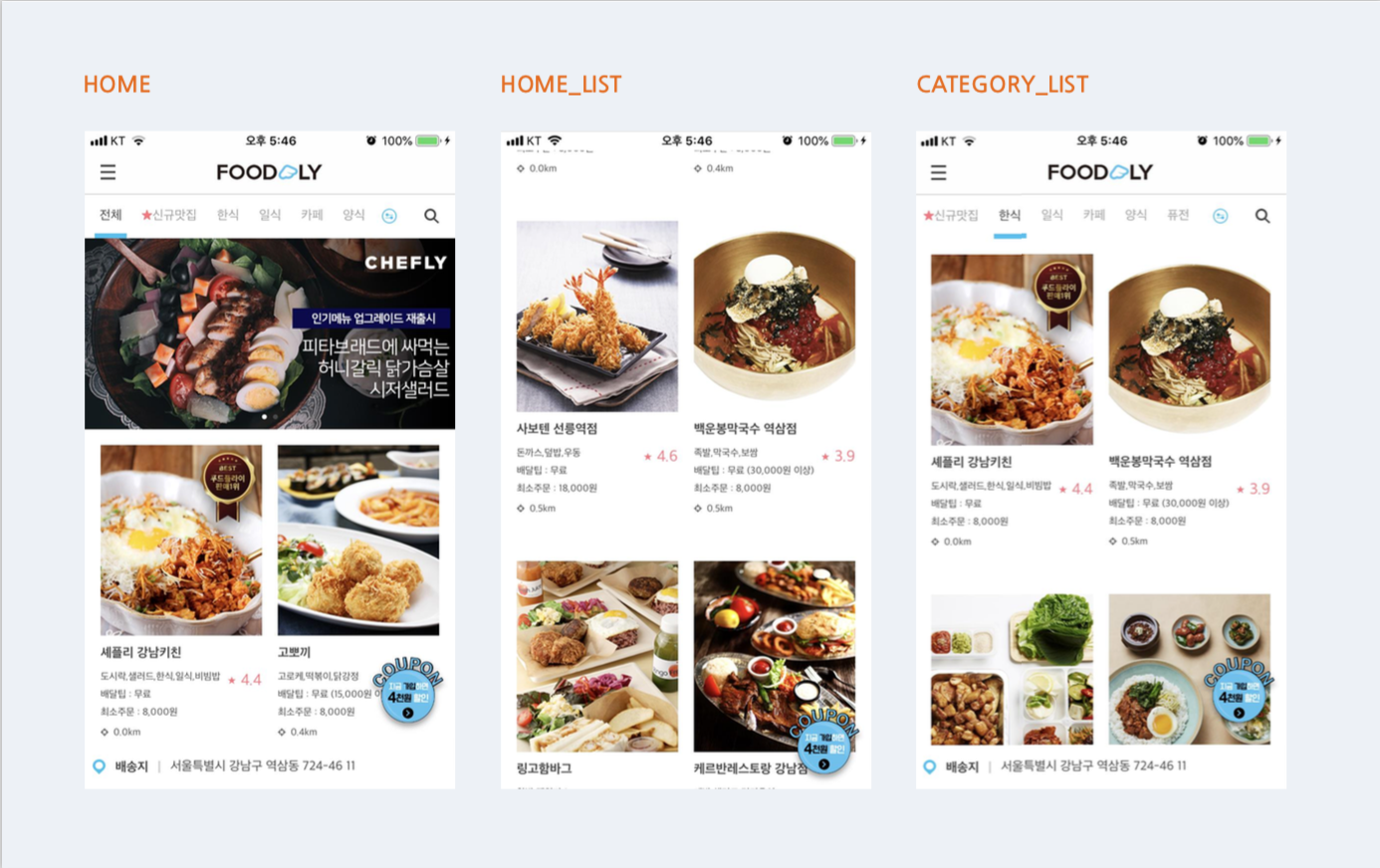
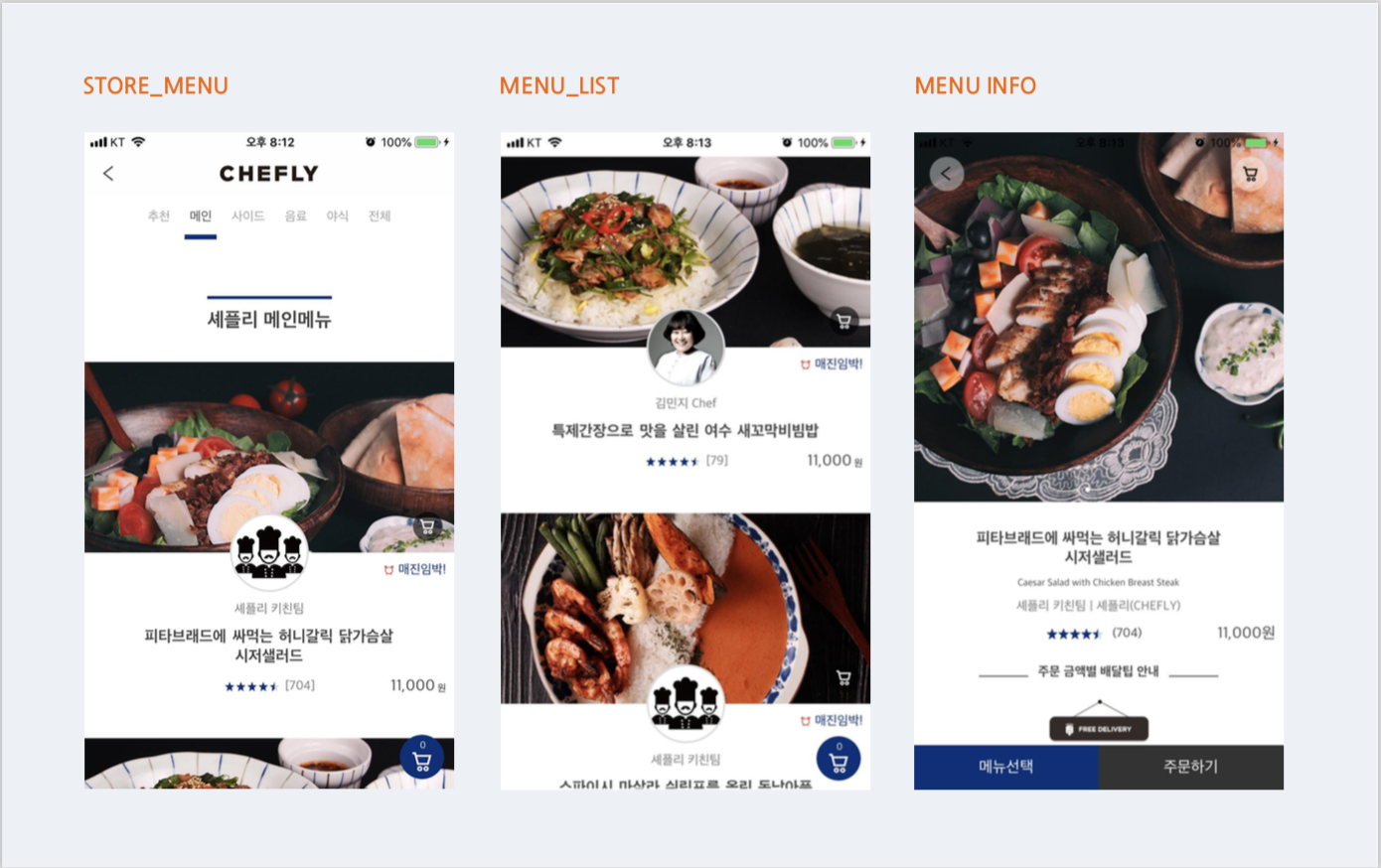
오늘 Rachel Ryu 님께서 공유 해주신 Survey결과 들입니다. 총 7개의 서비스들을 모두 깔아서 일일히 설치하고 Survey한 내용입니다. 각 화면에 대한 정리 및 order book서비스와 연관된 부분들을 타 서비스에서 어떻게 적용을 했는지 일목 요연하게 볼수 있는 자료입니다.







우리 logostory가 이렇게 깊은 의미였나??
우리 스터디 모임인 logostory에 대한 로고를 Glory님과 Yohan Woo 님이 진행 해주셨습니다.
먼저 Glory님은 logostory를 중심에 놓고 떠오르는 단어들로 Word Cloud 만들어 카워드들을 뽑아 봤고 그중 logostory에서 추구하는 전체 Full Stack개발을 ‘쌓아간다’라는 이미지로 형상화 해주셨습니다.





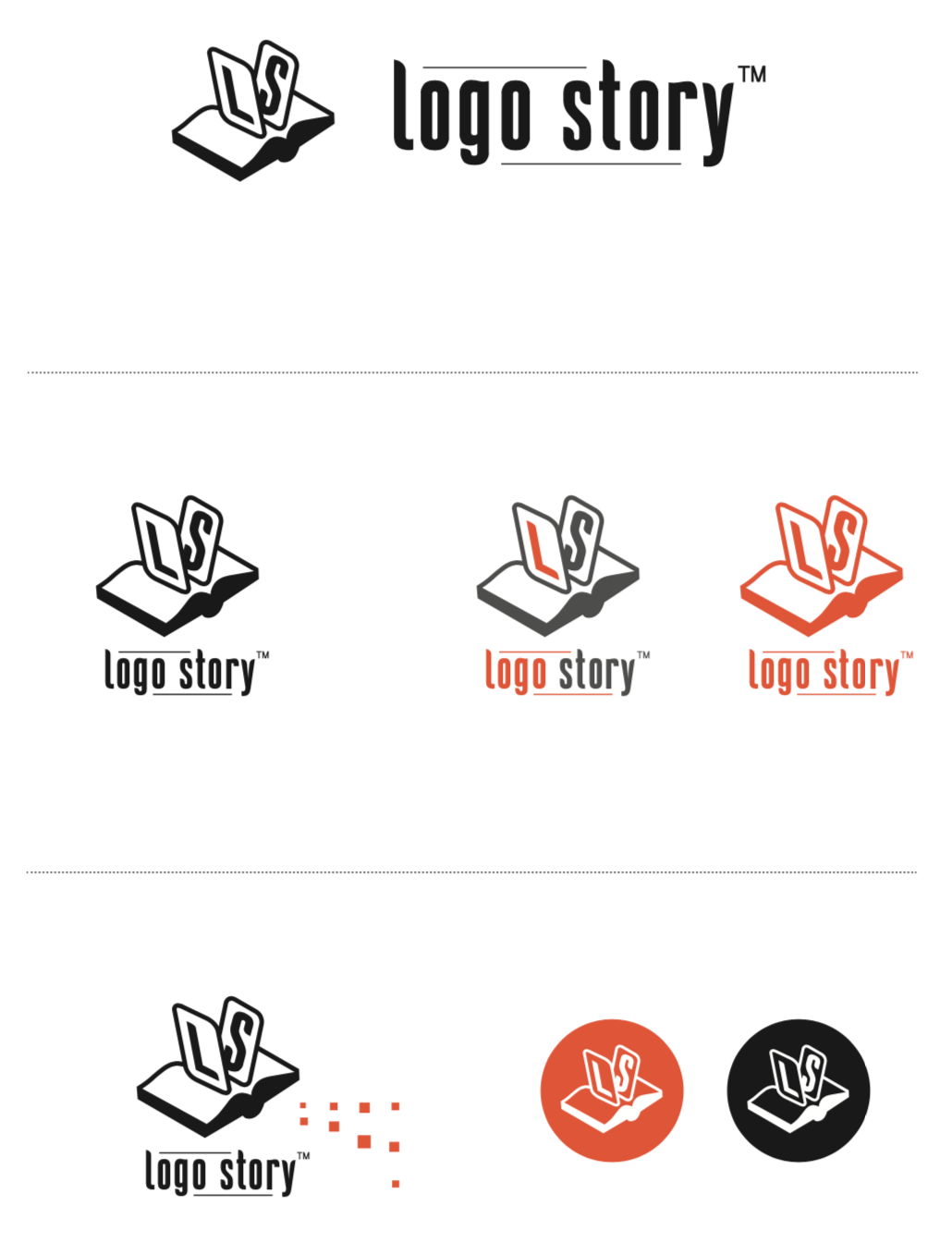
다음으로 Yohan Woo님은 ‘Story’에 포커싱해 이야기를 담은 책안의 한장 한장의 책장들을 형상화 한 로고를 그려 주셨습니다.

이정도 디자인에 어울리는 제품을 만들어야 할텐데..
디지인을 보고 개발팀 모두는 (저만 그렇게 생각 했을수도 있지만) ‘와…이 레벨로 개발 아웃풋을 만들려면 얼마나 해야 하는거지..’, ‘아니 회사에서 실제 서비스 디자인보다 logostory 스터디 디자인 훨씬 좋은데?’ 등 그야말로 충격과 우리도 열심히 해서 디자인 퀄리티가 아깝지 않게 해야겠구나..하는 이야기들을 했고 큰 박수로 고생해준 디자인팀에게 감사를 전했습니다.
후반전 서비스 개발을 위한 일정 공유
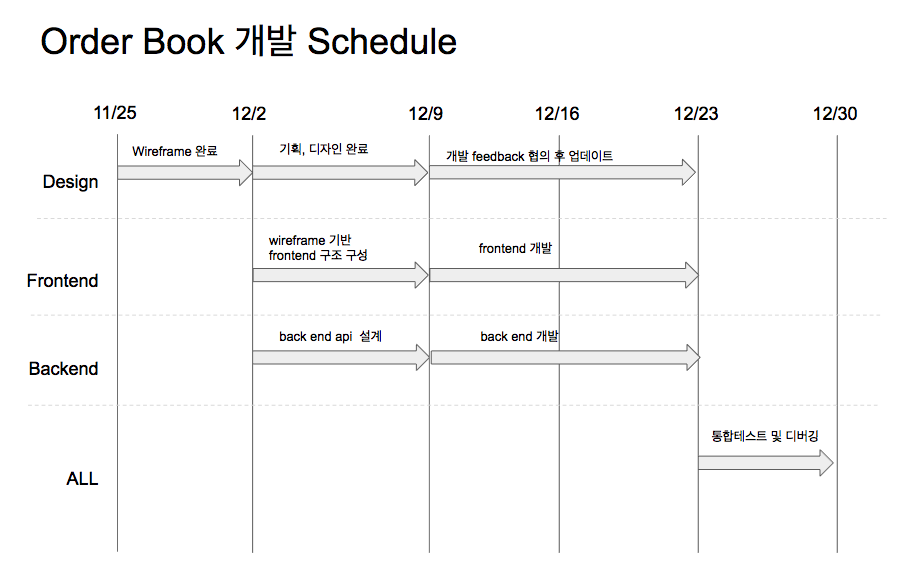
이번주를 마지막으로 제품을 개발을 위한 기본 스킬업을 시키는 ‘스터디’ 시간이 마무리가 되고 다음주(12/2)부터 실제 제품 개발단계로 돌입하게 됩니다. 제품의 개발 진행을 하려면 기능리스트, 화면 구성도가 나와야 frontend, backend가 작업을 이어나갈 수가 있습니다. 원래는 12/30이 개발 4주의 마지막 날이나 23일부터 크리스마스, 연말등의 일정이 예정되어있어 스터디에 집중을 하기 쉽지 않아 최대한 12/23일 까지 개발을 끝내고 크리스마스를 보내는 방향으로 일정을 이야기 했습니다.

[Design]
디자이팀은 이번주에 커뮤니티 아이덴티티 작업, 유사서비스 리서치, User Flow와 간단한 Wireframe을 진행했습니다. Sketch에 Google Material로 컴포넌트 반영하는 것이 쉽지만은 않아 어떻게 하면 잘 사용할지 Material사용법에 대해서 공유 했습니다.
주요 일정
- 11월 30일까지 주요 기능이 표현 된 WIREFRAME
- 12월 7일까지 기획/디자인 (GOOGLE MATERIAL DESIGN 이 적용된)
- 12월 20일경 1차 개발이 완료된다는 개념
[Frontend]
프론트엔드 팀은 계속해서 새로운 팀원분이 오고 계십니다. 역시 가장 핫한 분야이네요. 이번주에는 Leo님과 ANNE 님이 오늘부터 참여를 하셨습니다. Fendend ReactJS숙년도에 따라 A,B그룹으로 나눠서 진행중인데 B그룹의 일꾼은 Kyun이 담당을 해주시기로 했습니다.
Frontend팀은 지난주에 진행하기로 했던 Movie-Redux와 Material UI적용하기를 진행했고 각자의 스케줄에 따라 할수 있는 만큼 진행을 했고 이번주에는 이제 슬슬 다음주 부터 시작될 Wireframe이 나올 예정이라 해당 Wireframe을 분석하면서 개발 연습을 해가자고 이야기 나눴습니다.
[Backend]
백엔드는 지난주에 공유된 Backend 기본 템플릿에 대한 아주 Deep한 구조에 대한 이야기, 코드 스타일에 대한 이야기, Backend스펙을 왜 쓰게 되었는지들에 대한 아주 회사에서 실무자 회의 하는듯한 분위기로 진행됐습니다. 온라인으로도 여러분들이 같이 참여하고 있다는 내용들이 공유를 했고 Github를 이용한 MR, Code Review방법, 브랜치 전략등에 대해서 이야기 했습니다.
기능정의서에 우리가 만들 order book에대한 backend 기능들을 도메인 단위로 정의하고 해당 도메인 별로 오프라인 스터디모임에 참석 하신분들이 하나씩 담당자가 되어 해당 기능들을 만들고 Merge Request를 날려서 develop에 브랜치에 반영하는 방향으로 진행하기로 했습니다.
Backend에서는 Api Spec과 해당 Api에대한 Mock데이터를 빠른 시간안에 준비를 해주어야 Frontend 개발팀에서 디자인과 api를 받아 작업 진행이 가능하기 때문에 우선순위 1번으로 Api Spec, Mock데이터 만들는 것을 진행 하기로 했습니다.
나는 왜 logostory와 함께 하고 있는거지?
logostory 스터디에 함께하는 분들은 크게 다른 스터디 모임과 다른 이 두가지 색깔 때문에 모였습니다.
- 결과물을 만드는 프로젝트 베이스로 스터디 한다
- 처음부터 끝까지(Design부터 인프라까지) 다 한다
결과물을 만드는 프로젝트, 넓은 범위는 여러 중간 지점들이 존재하고 해당 중간 지점을 어떻게 잘 매꾸냐에 따라서 프로젝트가 잘 되느냐 안되느냐가 결정이 됨을 공유했습니다. 그래서 우리가 프로젝트를 잘하기 위한 방법으로 Cowork도 우리가 스터디 해야 할 아주 중요한 부분이고 그렇기 때문에 프로젝트가 진행되기 위해 내가 할수 있는 건 내가 다 한다 라는 생각으로 진행하기로 했습니다.